Template For Kompozer Tutorials
The ability to create a link in a document that takes you to another document, perhaps on a network halfway around the globe, is arguably the single most important reason that the World Wide Web was invented. These links, called hyperlinks, are the “H” in HTML(HyperText Markup Language). Without hyperlinks, the web would not be very useful. There would be no search engines, social media, or banner ads (ok, most of us could stand to see those go).
When you are creating your own web pages, you are going to want to create hyperlinks, and KompoZer has tools that make it easy to add links of any type. The sample page pictured in this tutorial will contain links to other websites in four categories, to other parts of the same web page, and to start an email message. I’ll start with a heading and four
headings for each category. On the next page we’ll add some links.

HTML Web Tutorial Using KompoZer Updated & extended Version July 2012 Step 1 Download and Install KompoZer Step by step instructions to build a web page using KompoZer web editor. Easy web authoring KompoZer is a complete web authoring system that combines web file management and easy-to-use WYSIWYG (What You See Is What You Get) web page editing. Free website templates to use with Kompozer. Free website templates to use with Kompozer. Templates, Printables, Guides, Checklists, Tutorials, and Resources. See more What others are saying 'Red Curve template'. Medical Websites, Creative Web Design, Web Design Inspiration, Website Template. Jane Garner Harman. For your health. Css Navigation Menu With Kompozer: Free CSS-only Horizontal Menu Navigation Maker. Web Menu How To How to Add a CSS Navigation Button Menu to Your Site with KompoZer This tutorial deals with how you can create such a navigation menu with buttons that show. Create drop down menus based on css you how to make a clean white navigation menu.
Creating A Hyperlink With KompoZer
KompoZer’s hyperlink tools are accessed by clicking the Link button on the toolbar. To create a hyperlink:
- Place your cursor on the page where you want your hyperlink to appear.
- Click the Link button on the toolbar. The Link Properties dialog box will appear.
- The first field you need to fill in is the Link Text box. Type in the text that you want to appear on the page for your hyperlink.
- The second field you need to fill in is the Link Location box. Type in the URL of the page that your hyperlink will take the user when clicked. It’s a good idea to copy and paste the URL from the address bar of your browser. You are much less likely to make a mistake this way and you know, at least at the time of your link creation, that the page is alive and that link is not broken.
- Click OK and the Link Properties dialog box will close. Your link will now appear on your page.
On most browsers, the hyperlink will appear in blue underlined text by default. You can apply your own styles to hyperlinks with KompoZer, but for now, we will stick with the basic hyperlink. It’s a good idea to preview your page in a web browser and click on the links to make sure that they work.
Creating An Anchor Link With KompoZer
There is another kind of hyperlink that takes you to another part of the same web page when clicked. This kind of hyperlink is called an anchor link, and the area of the page that you are taken to when you click that link is called the anchor. If you have ever used the “back to top” link at the bottom of a web page, you are clicking on a link to an anchor.

KompoZer allows you to create anchors that you can link to by using the Anchor tool on the toolbar.
- Click on the area of your page where you want an anchor. That is, where you want the page viewer to be taken to when an anchor link is clicked. For this example, I clicked just before the “F” in the Favorite Music header.
- Click the Anchor button on the toolbar. The Named Anchor Properties dialog box appears.
- Each anchor on a page needs a unique name. For this anchor, I used the name “music”.
- Click OK, and you should see, and anchor symbol appears in the spot that you wanted the anchor. This symbol will not appear on your web page, it is just how KompoZer shows you where your anchors are.
- Repeat the procedure for any other areas of the page where you want users to be able to jump to. If you have a lot of text on the page separated by headings or some other logical divider, anchors are an easy way of navigating a page.
Next, we will create the links that take the reader to the anchors you created.
Creating The Page Navigation With KompoZer
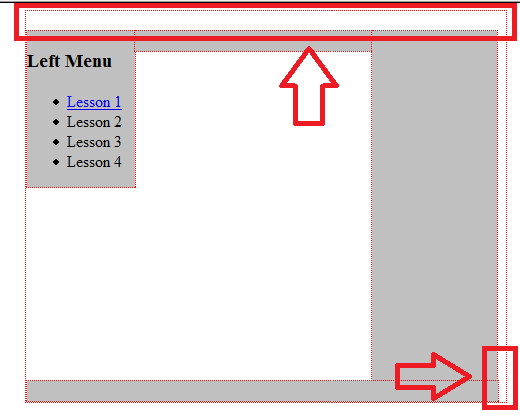
Now that you have anchors on your page, let's create the links that will be used as shortcuts to those anchors. For this tutorial, I created a 1 row, 4 column table below the top header of the page. Each table cell contains the same text as one of the category headers that are used to separate the links on the page. We will make the text in each of these table cells a link to the corresponding anchor.
Creating Hyperlinks To Anchors With KompoZer

Kompozer Tutorials For Beginners
Now that we have our anchors in place and the text that we will use for page navigation entered, we can turn those plain text chunks into links. We will use the Link button again, but this time it will work a little differently.
- Select the text that you want to turn into a link. In this example, I selected the text “Favorite Music” that is in the first table cell along the top of the page.
- Click the Link button on the toolbar. The Link Properties dialog box will open.
- In this case, we selected text before we clicked the Link button, so the Link Text section of the window is already filled in and cannot be edited. Click the down arrow in the Link Location section. You will see a list of the anchors that you created in the previous steps. For this example, I select the #music anchor.
- Click OK. The “Favorite Music” text in the navigation bar turns into a link that will cause the viewer to jump to that section on the page when clicked.
Template For Kompozer Tutorials Pdf
You will notice that each named anchor in the drop-down menu has a “#” sign in front of it. This is how you would create a link to an anchor in HTML. The “#” in front of the anchor name tells the browser that this link takes you to another place on the same page.
Creating A Hyperlink From An Image With KompoZer
Did you know that you can create a link from images as well as text? KompoZer allows you to do this using only a few clicks. Here I have inserted a small icon image showing an upwards pointing arrow and the text “TOP” on the bottom of the page. I am going to use this image as a link to jump back to the top of the page.
Kompozer Tutorials
- Right-click on an image and choose Image and Link Properties from the context label. The Image Properties dialog box will open.
- On the Location tab, you will see the filename of the image and a thumbnail view already filled in. You should enter some text in the Alternate text box. This is what appears when you move your mouse over the image, and also what is read by a screen reader when a visually impaired person reads the web page.
- Click on the Link tab. Here you can choose an anchor from the menu, just like we did with the anchor links. In fact, this image is being used as an anchor link. I selected the #Links_Of_Interest anchor that will take us back to the top.
- Click OK. The image now links back to the top of the page when clicked.